今回のもろもろ。目安に。
PhotoshopCC
カンバスサイズ1,000px × 1,000px
文字は游明朝体で約120px
少し加工が細やかすぎて、各画像、大きくしないと分かりにくいかもしれません。ちょっと失敗。
画像をクリックすると拡大表示となりますので、拡大してご確認くださいね。
作り方の手順
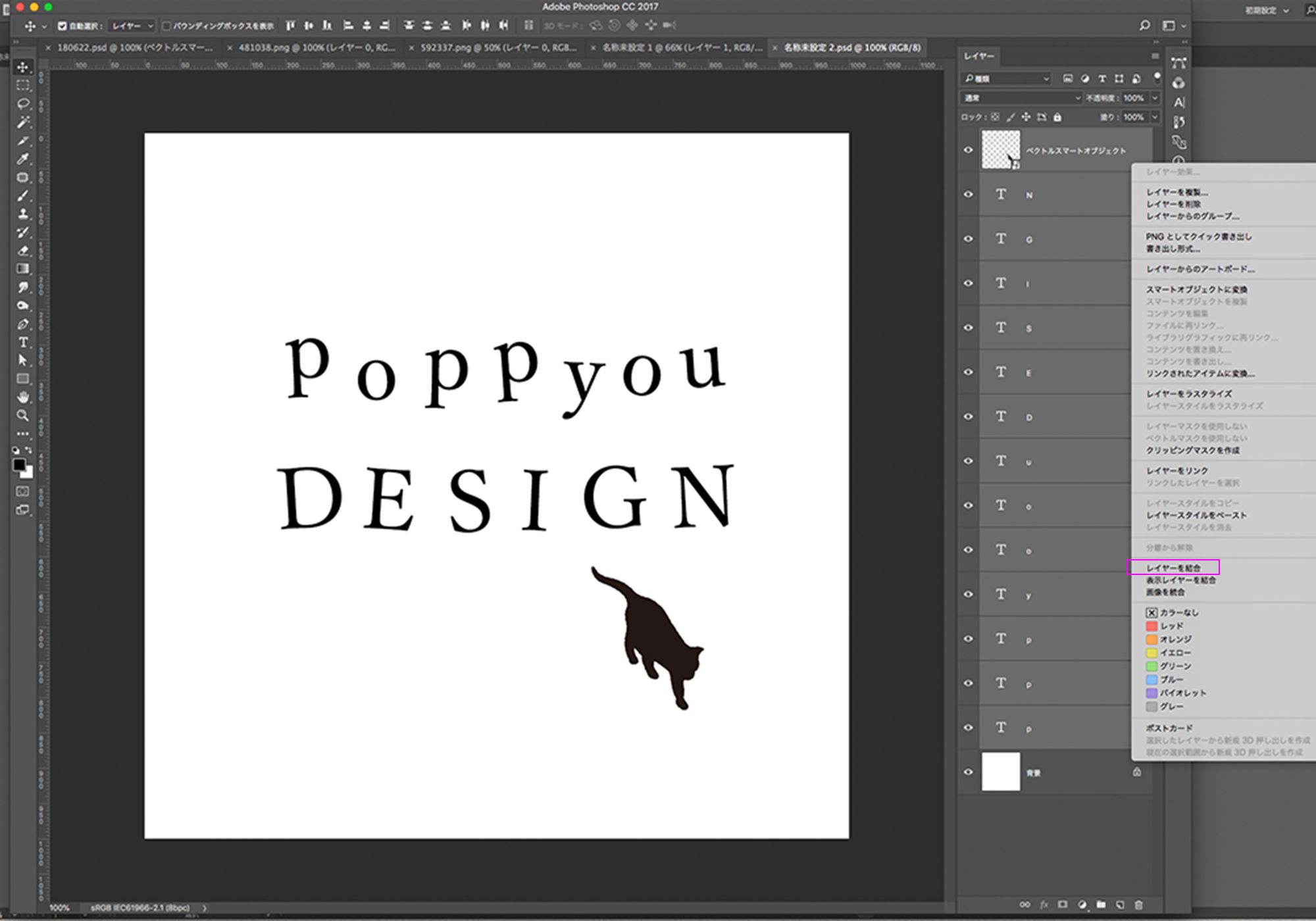
1.文字ツールで文字を配置。
手でスタンプを押したようにするため、わざと斜めにしたりとバランスを崩して、文字を一つずつ配置しています。
また、何かイラストなどを配置しても。今回は猫ちゃんを。
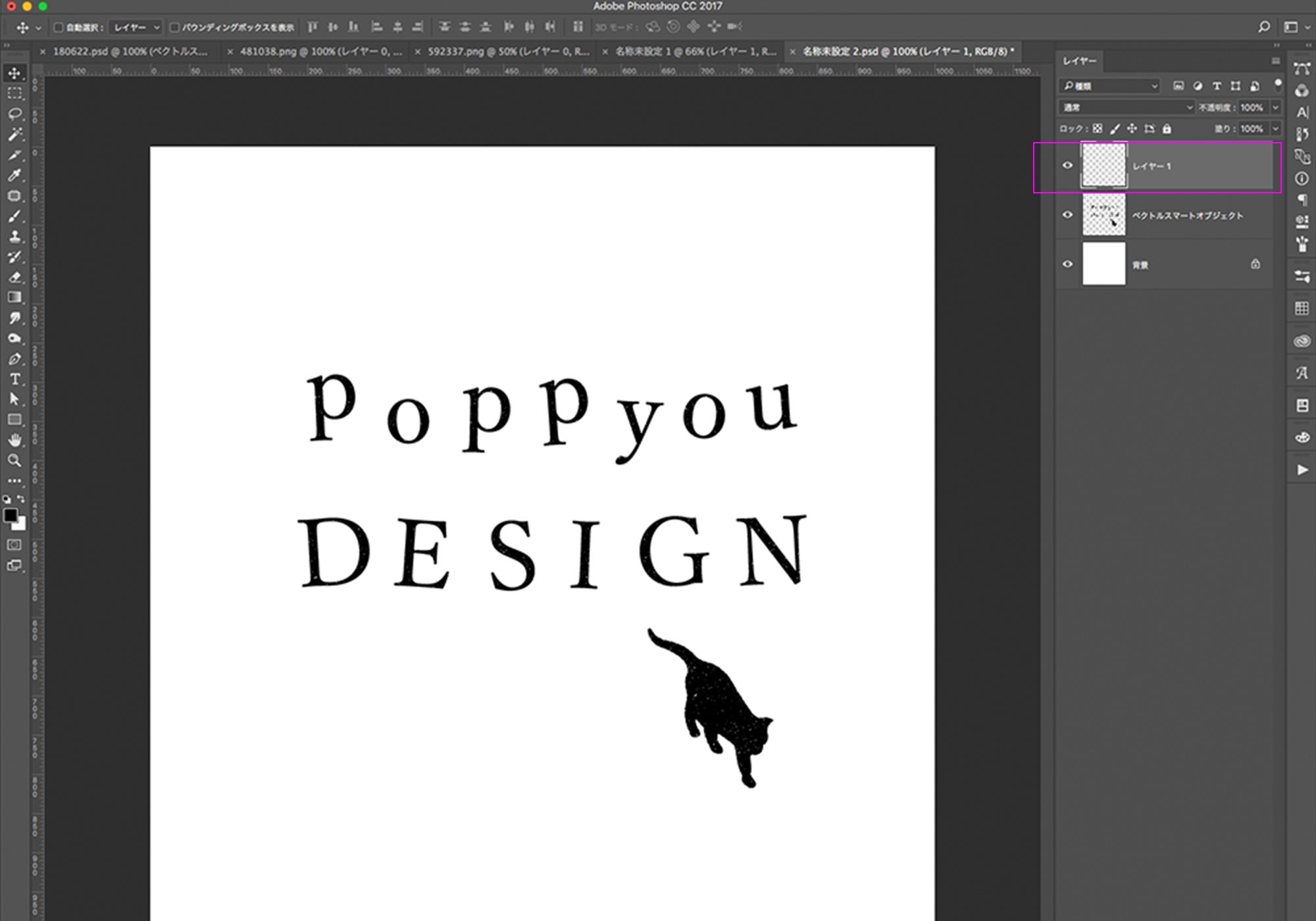
2.配置した文字やイラストなどを選択して「レイヤーを結合」

3.描画色と背景色を確認し、フィルターをかけてかすれ感をだす
先ほど結合したレイヤーを選択したまま、
メニュー > フィルター > フィルターギャラリー > スケッチ > ギザギザのエッジ を選択。
数値は様子を見ながら適宜調整してください。
今回は
画像のバランス25
滑らかさ10
コントラスト21
OK。
これでインクが滲んでいるようなギザギザ感とかすれ感が少しでましたね。
(わかりにくっ( ´・д・))

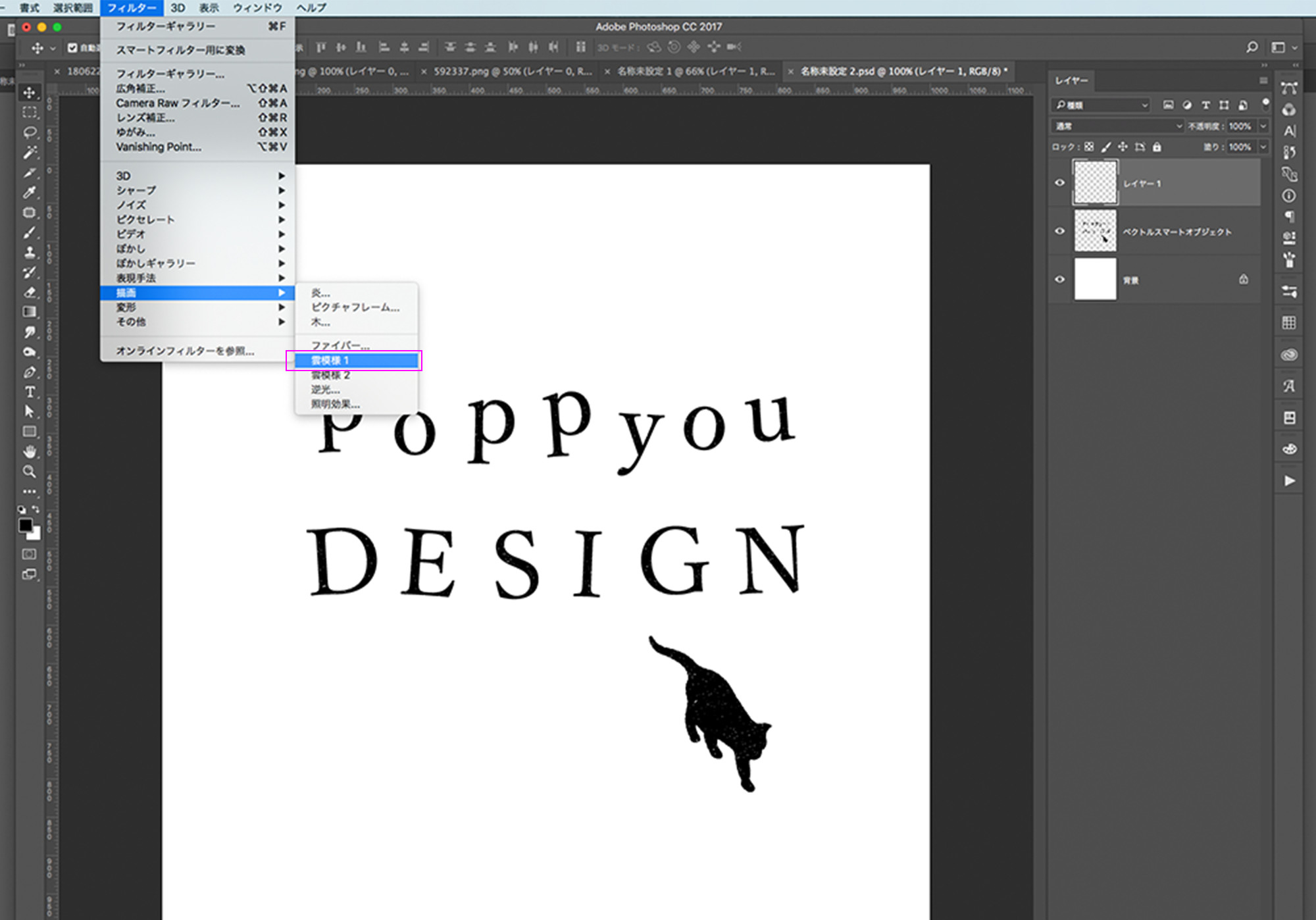
4.フィルター「雲模様」
まず、新規レイヤーを追加。

そのレイヤーを選択したまま、
メニュー > フィルター > 描画 > 雲模様1
選択。

↓選択すると、こんな感じに。わきゃー。大丈夫だよ。落ち着いて( ´・д・)
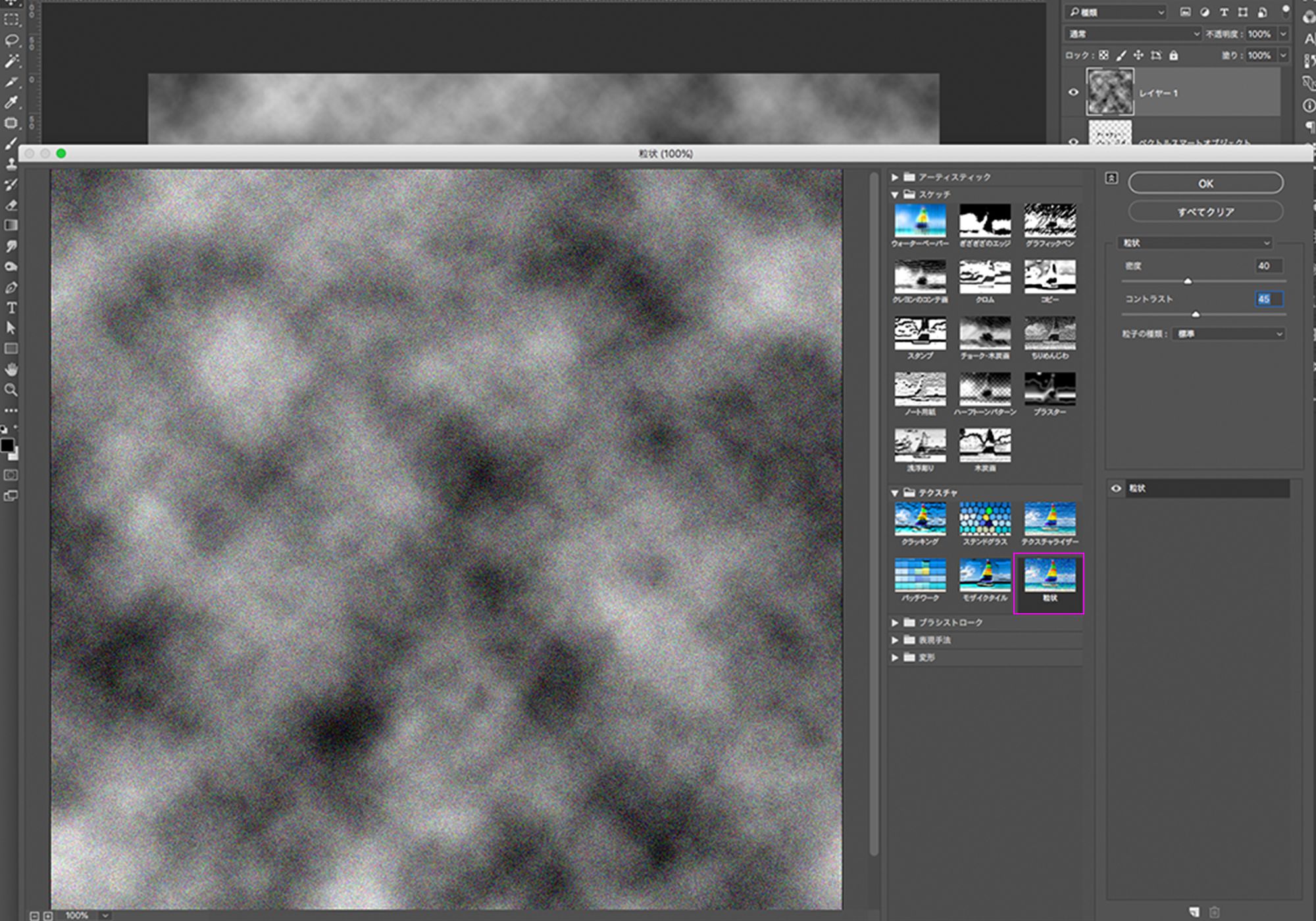
5.さらに、フィルター「粒状」
今選んでいるレイヤーはそのままにして、もう一度
メニュー > フィルター > フィルターギャラリー > テクスチャ > 粒状

数値は様子を見ながら適宜調整してください。
今回は
密度40
コントラスト45
OK。
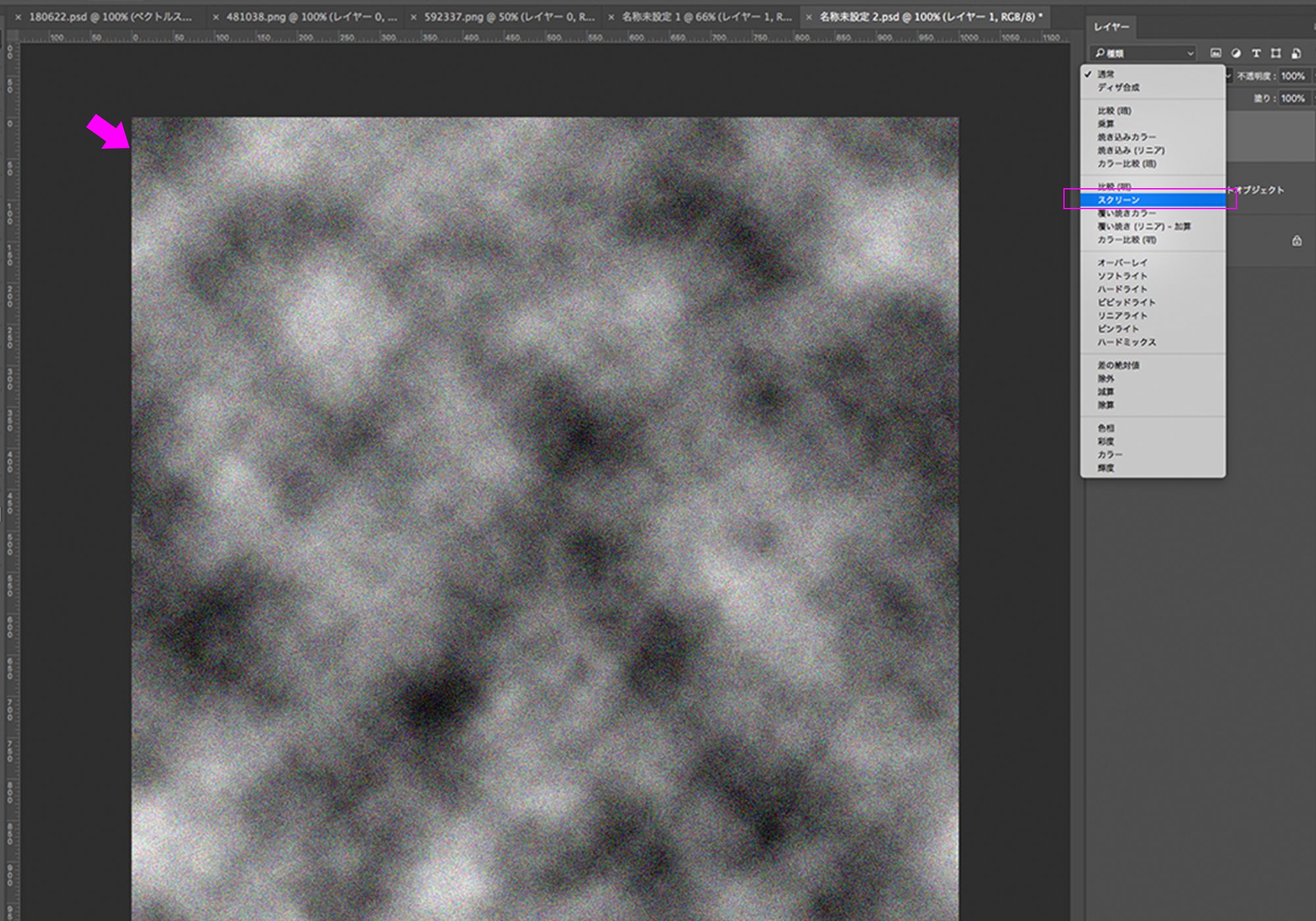
6.レイヤーを「スクリーン」に
今選択されているレイヤーを「スクリーン」に変更。
↓こんな画面から

スクリーンに変えると・・・
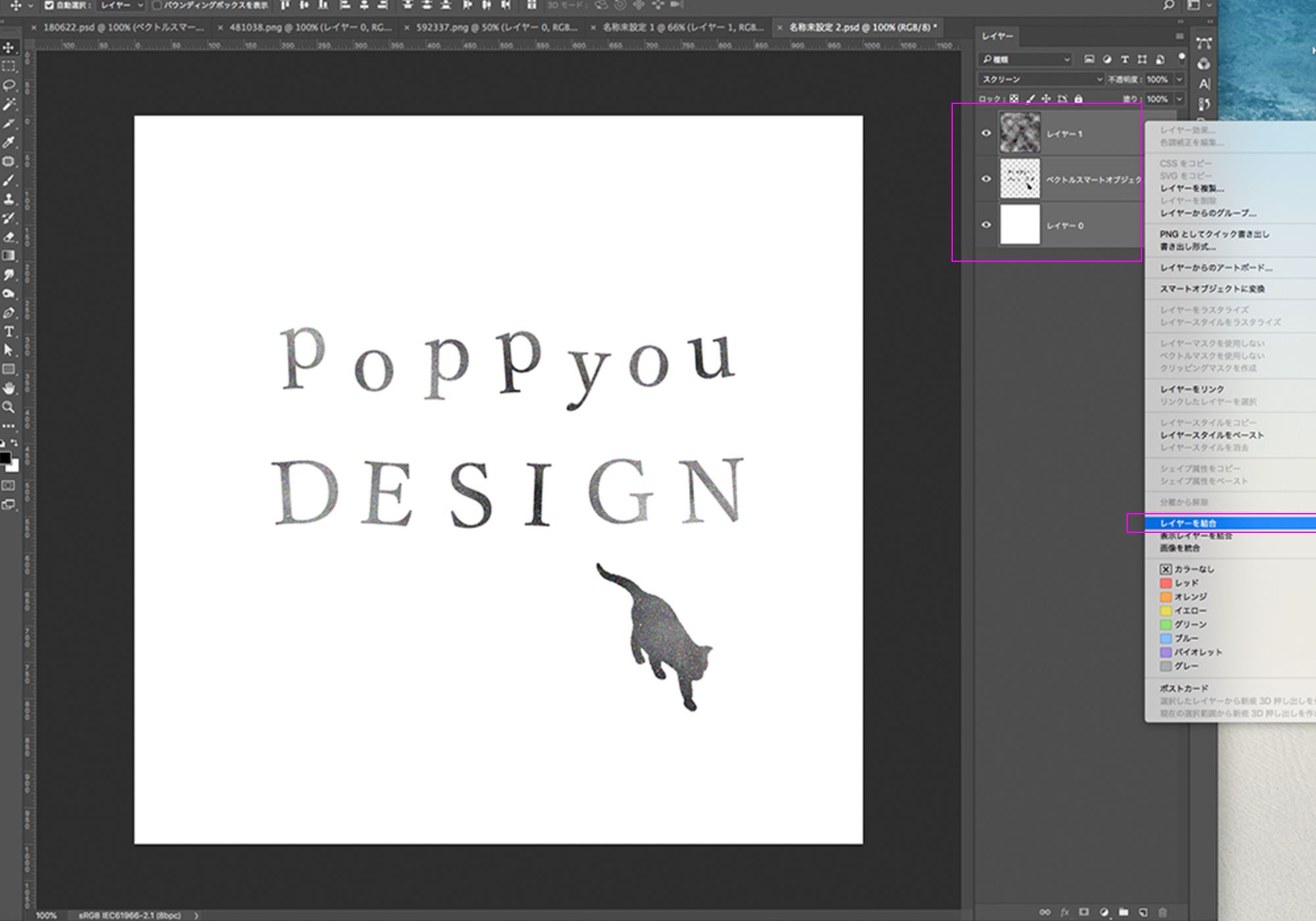
↓こんな感じに。文字やイラストが現れます。
7.全部のレイヤーを選択して「レイヤーを結合」

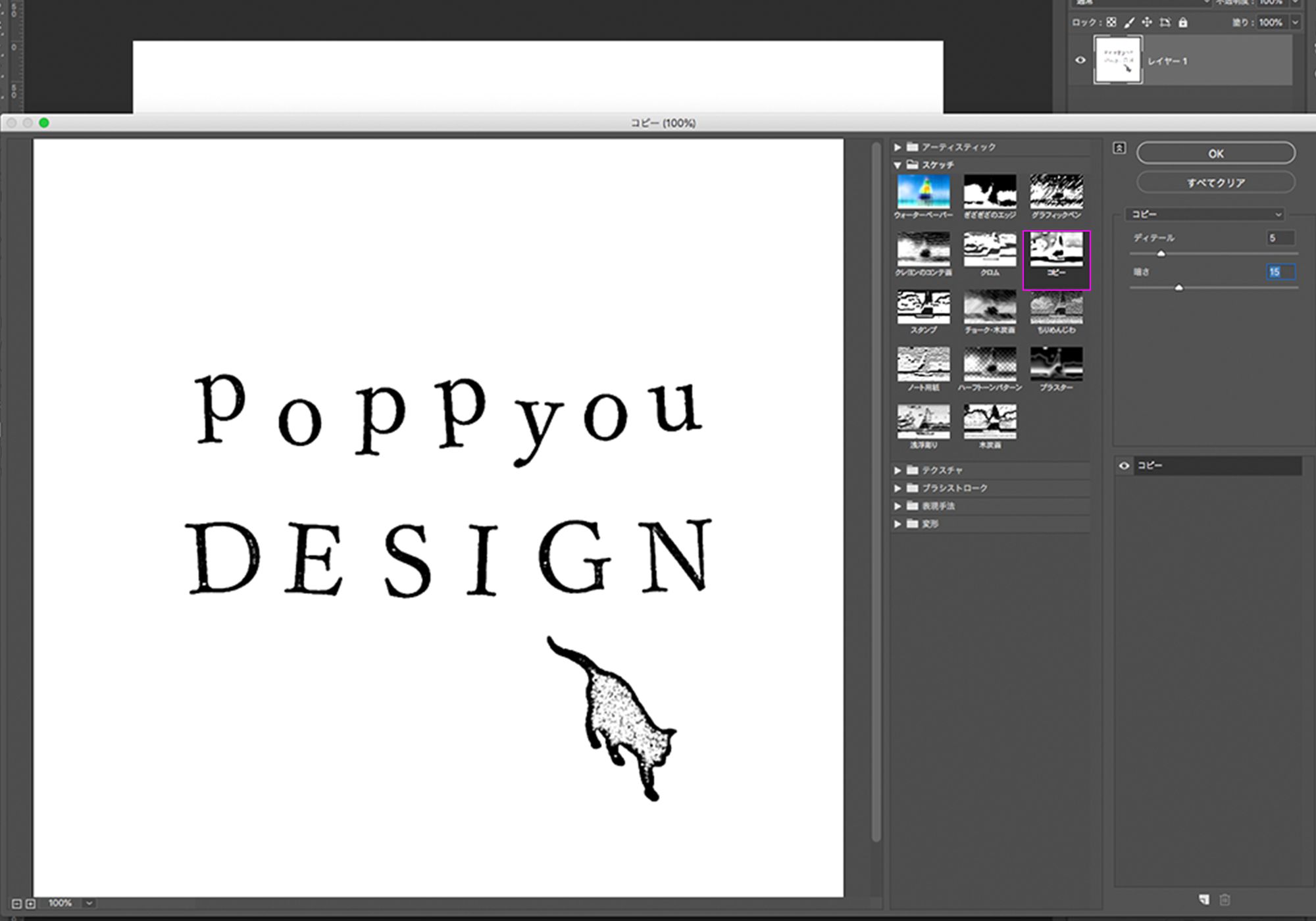
8.最終仕上げのフィルター「コピー」
メニュー > フィルター > フィルターギャラリー > スケッチ > コピー

数値は様子を見ながら適宜調整してください。
今回は
ディテール5
暗さ15
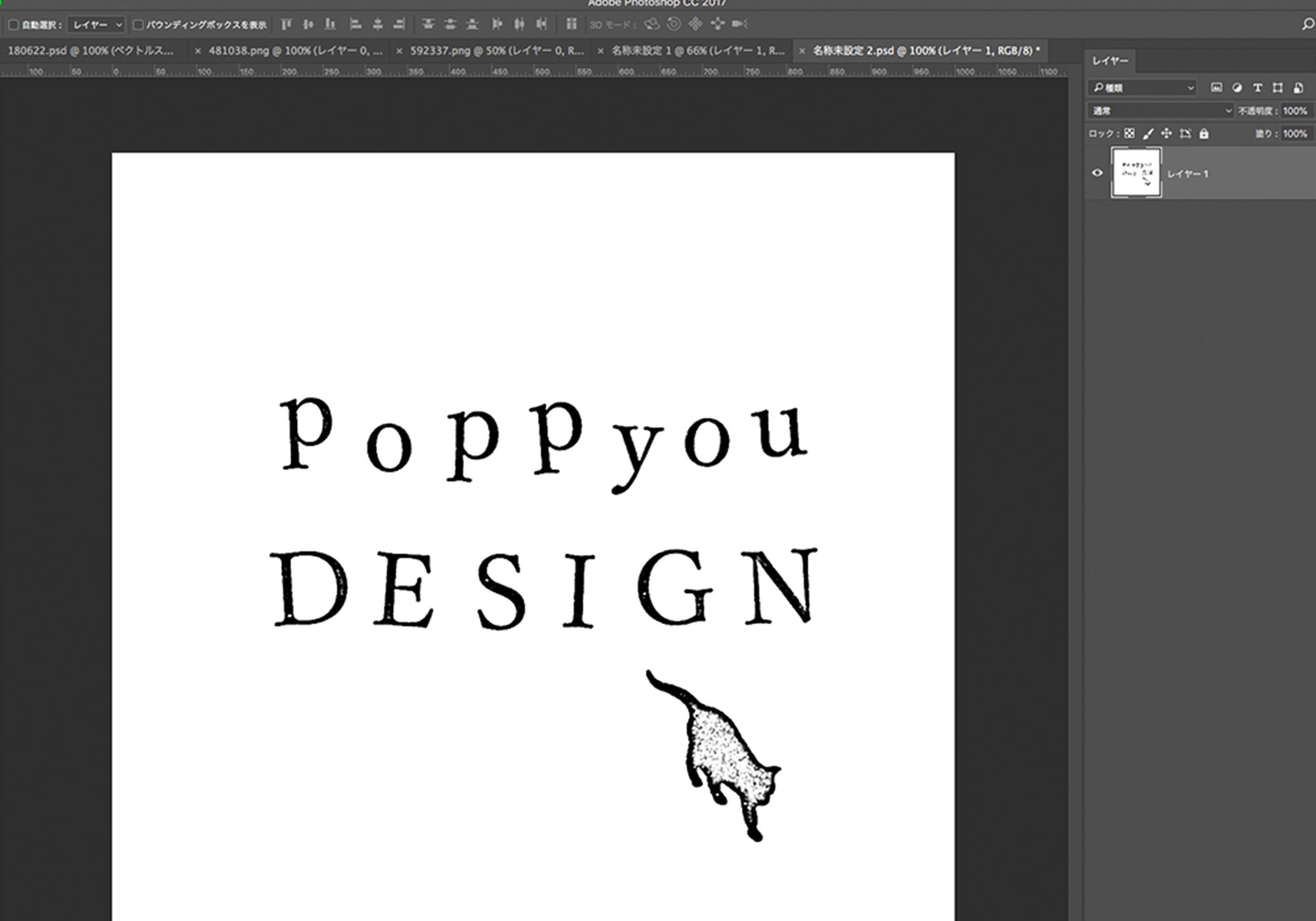
OK。

(ちょっと猫ちゃんの白かすれが広範囲となってしまって失敗だなん。ま、今回は文字だけいい感じに。)
9.クラフト紙と合体
これを、クラフト紙などの上に配置。
配置したレイヤーを「乗算」に変更して、不透明度を90%ほどにすると・・・(何%にするかはお好きに。)
完成!

猫ちゃん、変えました♡w
※記載の情報は掲載時点での情報となります。また内容には細心の注意を払っておりますが、変更など生じる場合、その他自己責任でご利用ください。LINE@では最新のお知らせやつぶやきを不定期配信中